LiberaForms hace fácil la creación, personalización y gestión de los formularios, es respetuoso con los datos de las personas y cumple con la ley de protección de datos europea. ¡Usemos LiberaForms para construir una sociedad más libre, más ética y más soberana! 🙂
El origen del proyecto, tal y como ellos lo cuentan, es precisamente el ejemplo de punto de partida para crear cosas como esas:
El software se empezó a desarrollar en el 2019 bajo el nombre de GNGforms, pero la idea se tuvo dos años antes. Cuando en el 2017 en el barrio de Sants se estaba luchando para conservar el Hortet de La Farga, se creó un formulario de Google para recoger firmas. Y resultó que no sólo se pagaba con datos: a partir de cierto número de respuestas al formulario, o pagabas o la empresa secuestraba los datos. Y así fue cómo nació la idea de crear unos formularios éticos para que los colectivos del barrio pudiesen recoger datos de forma respetuosa y sin sorpresas.
Requisitos previos
Para instalar LiberaForms en un Debian 11 es necesario contar con:
- Python3.7 o superior
- Un servidor PostgreSQL
También deberemos de tener un dominio para configurarlo luego. Para esta guía, usaremos forms.dominio.edu.ar.
Instalación y configuración de LiberaForms
Descargamos el repo de GitLab de LiberaForms:
git clone https://gitlab.com/liberaforms/liberaforms.git /var/www/vhosts/forms.dominio.edu.ar/www/
cd liberaforms
chown liberaforms logs uploadsAhora tendremos que crear un entorno virtual de Python, por lo que necesitaremos primero tener instalado estos paquetes:
apt install git python3-venv python3-dev gcc libpq-dev mime-supportY creamos el entorno virtual:
python3 -m venv /var/www/vhosts/forms.dominio.edu.ar/www/venvLo siguiente será instalar los paquetes necesarios:
source /var/www/vhosts/forms.dominio.edu.ar/www/venv/bin/activate
pip install --upgrade pip
pip install -r /var/www/vhosts/forms.dominio.edu.ar/www/requirements.txtConfiguraremos para que se guarden la sesión directamente en el sistema de archivos, también se puede hacer en memoria.
mkdir /var/www/vhosts/forms.dominio.edu.ar/www/liberaforms/flask_session
chown www-data /var/www/vhosts/forms.dominio.edu.ar/www/liberaforms/flask_sessionTras esto, creamos el archivo de configuración y le asignaremos los permisos necesarios:
cp /var/www/vhosts/forms.dominio.edu.ar/www/dotenv.example /var/www/vhosts/forms.dominio.edu.ar/www/.env
chown www-data /var/www/vhosts/forms.dominio.edu.ar/www/.env
chmod go-rw /var/www/vhosts/forms.dominio.edu.ar/www/.envCreamos el SECRET_KEY para configurarlo en el archivo .env:
#openssl rand -base64 32
python -c 'import secrets; print(secrets.token_hex())'El resultado de este comando lo añadiremos al archivo .env, también agregamos un correo electrónico para crear el primer usuario.
SECRET_KEY = 'XXXXXXXXXXX'
ROOT_USERS = ['forms@dominio.edu.ar']Agregamos los datos de acceso a la base de dados.
DB_HOST=localhost
DB_NAME=liberaforms
DB_USER=liberaforms
DB_PASSWORD=clave_para_la_BDBase de datos
Creamos el usuario y la base de datos con los valores del archivo .env
flask database createOtra manera de hacer lo mismo
sudo su
su postgres -c "liberaforms/commands/postgres.sh create-db"
exitCrear las tablas
Actualizamos la base de datos a la última versión
flask db upgradeCon la base de datos creada ya podemos iniciar la aplicación:
cd /var/www/vhosts/forms.dominio.edu.ar/www/
gunicorn -c /var/www/vhosts/forms.dominio.edu.ar/www/gunicorn.py liberaforms:appLa salida de esto nos mostrará lo siguiente:
[2020-12-07 14:48:56 +0100] [29945] [INFO] Starting gunicorn 20.0.4
[2020-12-07 14:48:56 +0100] [29945] [INFO] Listening at: http://127.0.0.1:5000 (29945)
[2020-12-07 14:48:56 +0100] [29945] [INFO] Using worker: sync
[2020-12-07 14:48:56 +0100] [29948] [INFO] Booting worker with pid: 29948
[2020-12-07 14:48:56 +0100] [29949] [INFO] Booting worker with pid: 29949
[2020-12-07 14:48:56 +0100] [29953] [INFO] Booting worker with pid: 29953
[2020-12-07 14:49:07 +0100] [29945] [INFO] Handling signal: winchEsto significa que todo funciona correctamente y ahora deberemos de configurar el Proxy Reverso para que LiberaForms responda al dominio escogido.
Configuración de Proxy Reverso con Nginx
Para la configuración de Nginx hay que crear la siguiente configuración:
server {
listen 80;
server_name forms.dominio.edu.ar;
return 301 https://$server_name$request_uri;
location / {
proxy_pass http://localhost:5000;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass_header server;
}
access_log /var/www/vhosts/forms.dominio.edu.ar/logs/liberaforms.access.log;
error_log /var/www/vhosts/forms.dominio.edu.ar/logs/liberaforms.error.log notice;
}Creamos el enlace simbólico
# ln -s /etc/nginx/sites-available/form.conf /etc/nginx/sites-enabled/form.confComprobamos que la configuración sea correcta:
# nginx -t
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successfulRecargamos con configuración de Nginx
# systemctl reload nginxConfiguración de Proxy Reverso con Apache
Para la configuración de Apache hay que crear la siguiente configuración:
<VirtualHost *:80>
ServerName formularios.unau.edu.ar
ProxyPass /favicon.ico !
ProxyPass /logo.png !
ProxyPass /static/ !
ProxyPass /file/media/ !
Alias /static/ /opt/liberaforms/liberaforms/static/
Alias /file/media/ /opt/liberaforms/uploads/media/
UseCanonicalName on
ProxyPreserveHost On
RequestHeader set Host "formularios.unau.edu.ar"
ProxyPass / http://localhost:5000/
ProxyPassReverse / http://localhost:5000/
Alias /favicon.ico /opt/liberaforms/uploads/media/brand/favicon.ico
Alias /logo.png /opt/liberaforms/uploads/media/brand/logo.png
<Directory /opt/liberaforms>
Require all granted
Options -Indexes
</Directory>
ErrorLog ${APACHE_LOG_DIR}/error_formularios.log
CustomLog ${APACHE_LOG_DIR}/access_formularios.log combined
</VirtualHost>
Activamos el vhost
# a2ensite formularios.unau.edu.ar.confVerificamos con configuración
# apachectl configtest
Syntax OKRecargamos la configuración de Apache
# systemctl reload apache2Instalación de Supervisor para controlar el proceso
Instalamos Supervisor para que controle el proceso de LiberaForms:
# apt install supervisorEditamos el archivo /etc/supervisor/conf.d/LiberaForms.conf y añadimos esta configuración:
[program:LiberaForms]
command = /var/www/vhosts/forms.dominio.edu.ar/www/venv/bin/gunicorn -c /var/www/html/vhosts/forms.dominio.edu.ar/www/gunicorn.py liberaforms:app
directory = /var/www/vhosts/forms.dominio.edu.ar/www
user = www-dataReiniciamos supervisor:
# systemctl restart supervisorCrear el primer super usuario
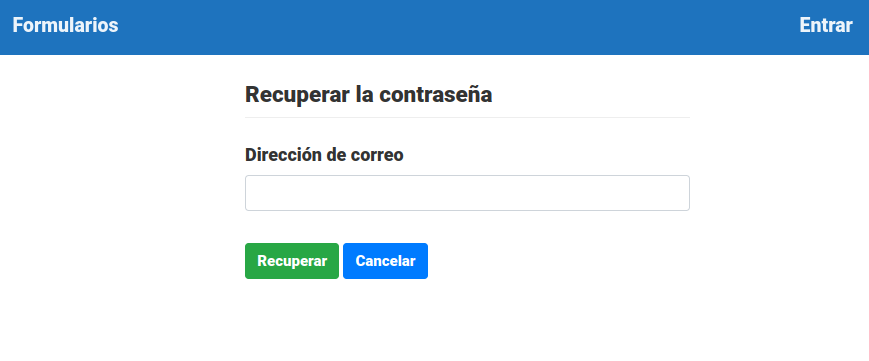
Para crear el primer usuario administrador o superusuario de Liberaforms, tenemos que dirigir el navegador web a la plataforma e ir al apartado Entrar > Has olvidado la contraseña?. Allí introducir la cuenta de correo que hemos configurado en el archivo de configuración anteriormente:

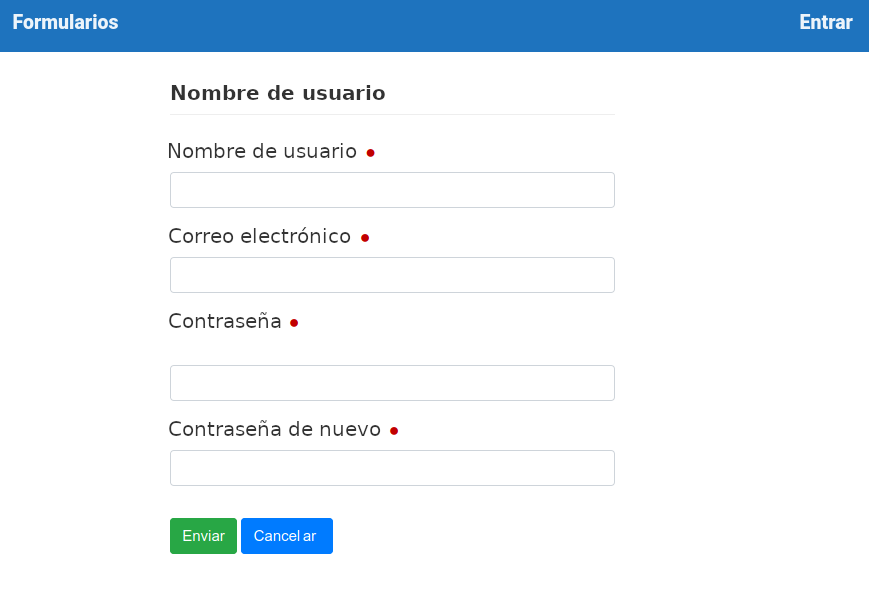
Tras hacer clic sobre Recuperar podremos crear nuestro primer usuario: